»Male tajne« velikih mojstrov spletnih in mobilnih aplikacij

Kljub temu, da je uporaba mobilnih naprav in tablic že nekaj časa realnost, se spletne strani s svojimi vsebinami le počasi prilagajajo trendom. V podjetju MZR so v podporo razvojnikom in oblikovalcem spletnih strani ter spletnih aplikacij pripravili jesenske tečaje, s pomočjo katerih se bodo lahko ustrezno odzvali na potrebe in zahteve trga.
Razvoj odzivnih spletnih strani (Responsive Web Development) in HTML5 tehnologije
Za hitrejšo in lažjo vpeljavo novih tehnologij v podjetju MZR organizirajo tečaj razvoja odzivnih spletnih strani s tehnologijami HTML5, CSS3, JavaScript in JQuery za oblikovalce in razvojnike. Skozi praktične vaje bodo tečajniki raziskali različne tehnike razvoja odzivnih spletnih strani (responsive web design).
Preko tečaja uporabniki osvežijo znanje HTML5 ter CSS3 tehnologij in njihovih prednosti pri oblikovanju, urejanju vsebin ter delu z video in avdio vsebinami. Spoznali bodo osnove in delo z AJAX razvojnimi tehnikami, s pomočjo katerih lahko ustvarjamo interaktivne spletne aplikacije. Poseben poudarek je namenjen osnovam razvoja odzivnega dizajna (responsive web design), razlikam pri postavitvi odzivnih spletnih strani (web page layout) in njihovi strukturiranosti. Tečajniki bodo spoznali delo z bootstrap razvojnim okvirjem, ki olajša izdelavo odzivnih spletnih strani. Samo delo z bootstrap orodjem bodo približali preko praktičnih vaj. Za zaključek bodo tečajnike popeljali še skozi izdelavo animacij, efektov in vtičnikov (plugins) s pomočjo jQuery tehnologije.
Po končanem izobraževanju bodo razvojniki sposobni aplicirati najboljše razvojne prakse na dizajne odzivnih spletnih strani, oblikovalci pa bodo pridobili širši vpogled v prakso razvoja odzivnih spletnih strani.
Odzivni dizajn (Responsive Web Development)
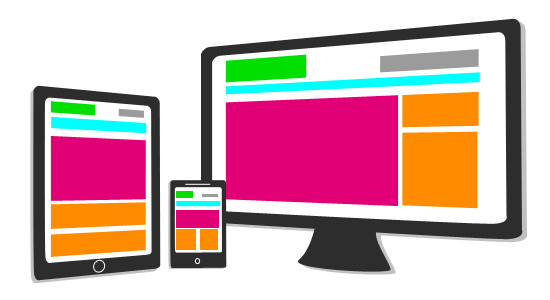
Odzivni dizajn je najnovejši pristop v razvoju spletnih strani, ki omogoča dinamično prilagajanje izgleda spletne strani glede na uporabnikov medij. Prilagaja se velikosti medija in položaju (npr. pri vertikalni postavitvi naprava ponuja drugačen prikaz kot pri horizontalni postavitvi). Odzivni dizajn na optimalen način rešuje težavo oblikovanja in prilagajanja vsebin za raznolike naprave od malih mobilnih telefonov, do velikih namiznih monitorjev. Preko uporabe t.i. točk preloma (»breakpoints«) določa, kako se bo spletna stran prikazala. Na vseh napravah se prikazuje enoten HTML, preko CSS tehnologij pa se prilagaja izgled spletne strani.
Bootstrap razvojno okolje
Bootstrap razvojno okolje predstavlja inovativno tehnologijo, ki krepko poenostavlja razvoj odzivnih spletnih strani. Ponuja brezplačen nabor HTML orodij za izdelavo spletnih strani in spletnih aplikacij. Vsebuje predloge tipografije, obrazcev, gumbov, navigacije, ikon, kakor tudi JavaScript komponente. Bootstrap omogoča enostavnejše razporejanje elementov spletne strani, saj zasnova temelji na vnaprej pripravljeni mreži. Enostavno razporejanje elementov na bootstrap mreži omogoča neokrnjen izgled in prilagajanje spletnega mesta različnim medijem (osebni računalniki, mobilni telefoni, tablice,…) in brskalnikom.
Aktualni tečaji za razvijalce in oblikovalce
HTML5 za vse, ki želijo spoznati ali utrditi osnove HTML5 jezika
25. – 26.9.2014
Razvoj odzivnih spletnih strani (Responsive Web Development) s tehnologijami HTML5, CSS3, JavaScript in JQuery
13. – 17.10.2014 in 8. – 12.12.2014
Za prijave in več informacij pokličite na 04 530 40 60 ali pišite na brigita.medja@mzr.si.
Prijavi napako v članku